【Eclipse 入門!ショートカットキー】検索系・宣言やリソース表示系 編
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
調べたいものがあった際に役立つ検索機能は Eclipse 上でも用意されており、
大量のコードの中から特定のものを抽出したり、
該当したものの場所まで移動してくれる機能などがあります。
この記事では探すということに対して心強い味方となってくれるショートカットキーの機能と使い方を、
図解を用いて紹介しています。
関連記事リンク:Eclipse ショートカットキー一覧 / アクセス修飾子の使い分け方
Eclipse入門 ショートカットキー【検索系・宣言&リソース表示系】編
Eclipse で徐々に複雑なプログラムが書けるようになってくると、
必ずコード量やクラス数が増えていきます。
複雑化したプログラムの中から探しものをするために目視で確認するのでは
かなり時間と神経を使うことになりかねません。
こういったときに簡単・素早く調べることが出来る機能が
検索機能や宣言・リソース確認画面の表示を行うショートカットキーです。
ここでは数あるショートカットキーの中から検索や宣言・リソースの表示に役立つものに焦点を当てて、
その機能の使い方を解説させていただきます。
検索系・宣言やリソースの表示系とは?
任意の文字列や使用できる型の検索、クラスを検索して開くことや、
クラス内に宣言されているメソッドの表示
などといったようにプロジェクト内の調べものをするために使うことが出来る機能が
Eclipse には用意されています。
これらの機能をショートカットキーも合わせて手早く使うことで、
簡単にプロジェクト内の様々なものへアクセスできるため、
プログラムの開発を効率よく行うことが出来るようになります。
ショートカットキーの種類は大量なため全てを覚える必要はありません。
ご自身で使えそうだなと思うショートカットキーから優先的に取り入れていくと良いでしょう。
文字検索する機能のショートカットキー
任意の文字がどこで使われているかを検索することが出来ます。
代表的な文字の検索は数種類存在します。
直打ち文字検索 < ctrl + F >
検索欄に文字を直打ちしてリソース(クラス)内の該当文字を検索することができます。
また該当文字を一括で置換することもできる特徴を持った機能です。
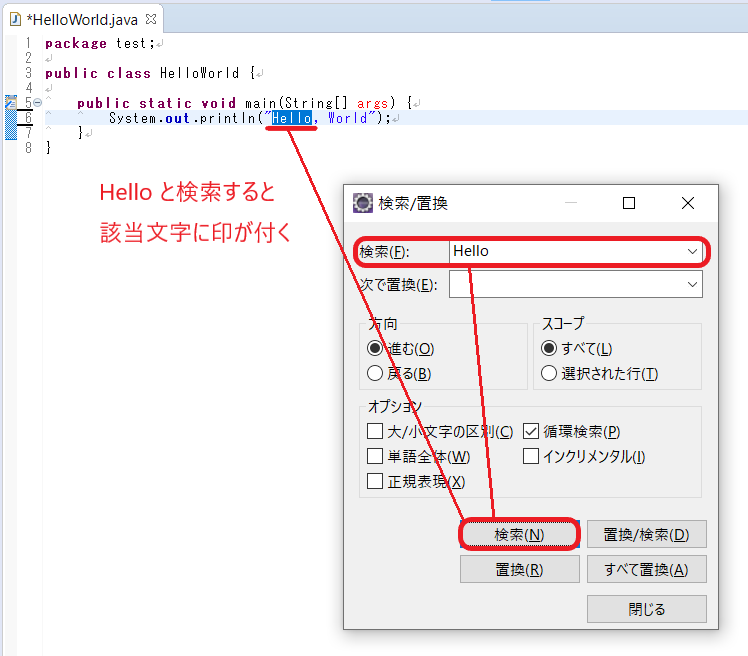
ショートカットキー: ctrl + F を押すと検索ウィンドウが開くので、
「検索」欄に調べたい文字を打ち、「検索」を押すとクラス上で該当する文字に印が付きます。

該当文字が存在した場合は、
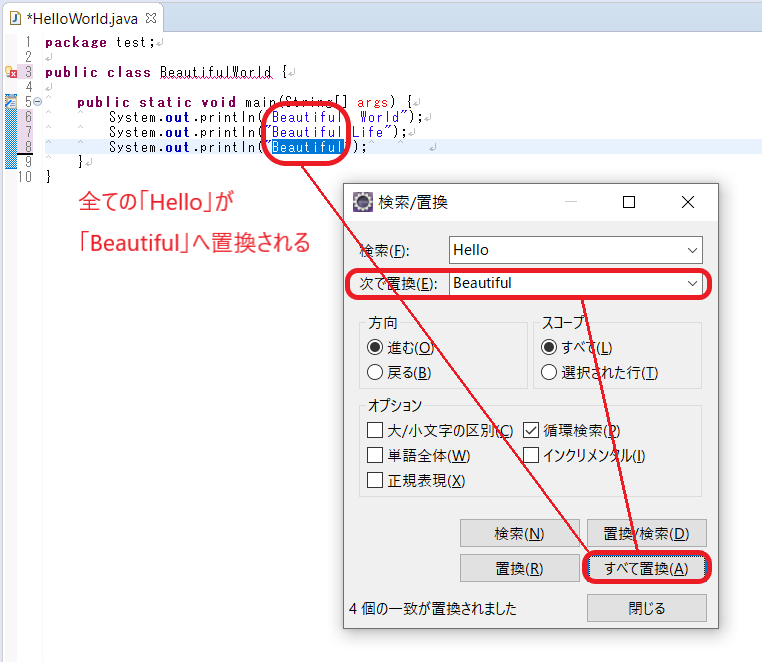
「次で置換」欄に変更したい文字を入力すると該当文字全てが置換されます。
「Hello, World」の他に「Hello Life」と「Hello」を追加して「Beautiful」へ置換してみましょう。

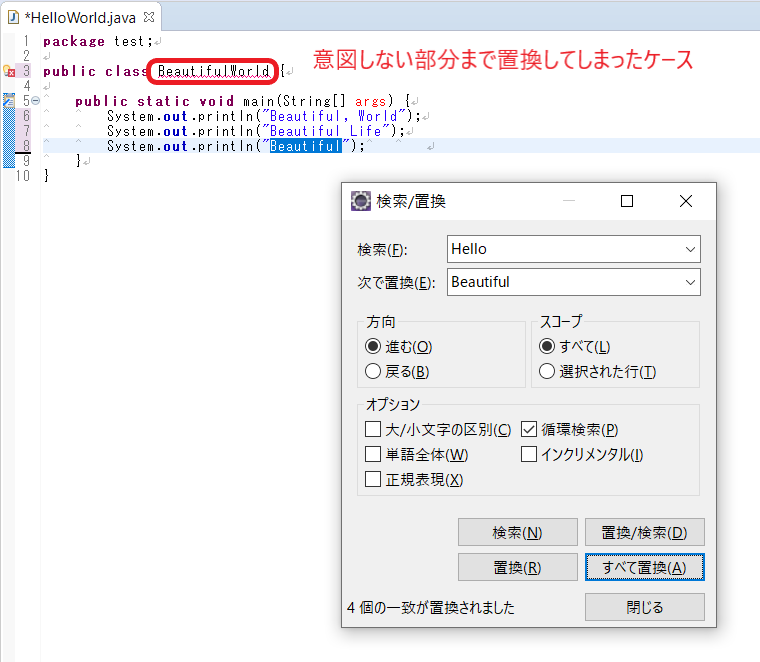
ここで気を付けなければいけないのが、
無闇に文字置換を行うと意図しない部分まで置換してしまうケースがあることです。
先ほどの例で言うと、クラス名の「HelloWorld」まで「BeautifulWorld」へ変わっています。

上記は知らないクラス名が publicクラスに定義されたためエラーを起こしました。
このように不必要な部分にまで機能が働いてしまうこともあるため注意が必要です。
文字検索をもっと実用的に使いたい!という方はこちら。
指定文字の前後検索 < ctrl + K > < ctrl + shift + K >
選んだ文字がその次(もしくは前)にどこで使われているかを検索できる機能です。
調べたい文字を範囲選択してから、ショートカットキー:ctrl + K を押すと、
選択した文字が次にどこで出現するかがわかります。
また ctrl を押したまま K を複数回押すと、次へ次へと該当文字を追うこともできます。
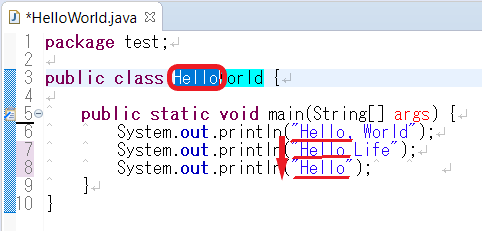
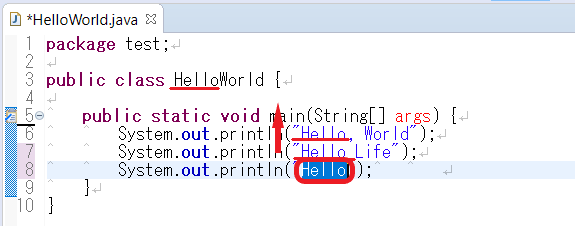
指定文字「Hello」の次の出現場所を調べてみます。

K を押すたびに次の「Hello」へ、さらに次の「Hello」へと流れていきます。
反対に ctrl + shift + K を押すと今度は前の「Hello」へ、さらに前の「Hello」へと流れます。

インクリメンタル検索 < ctrl + J >
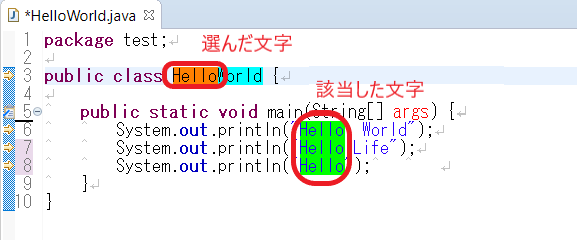
調べたい文字を選択して ctrl + J を押すと、
選んだ文字に対して該当した文字をまとめて表示します。

上記例ではオレンジ色部分が調べたい文字、緑色部分が該当した文字となっています。
リソースを探す機能のショートカットキー
エディタで編集しているクラスをリソースと呼びます。
リソースの探し方は、キーワードで検索する方法の他に一覧から選択する方法があります。
リソース検索 < ctrl + shift + R >
検索欄に調べたいクラス名を入力して検索します。
エディタ上にないクラスでも調べることができ、
該当クラスをエディタ上へ追加できる特徴を持つ機能です。
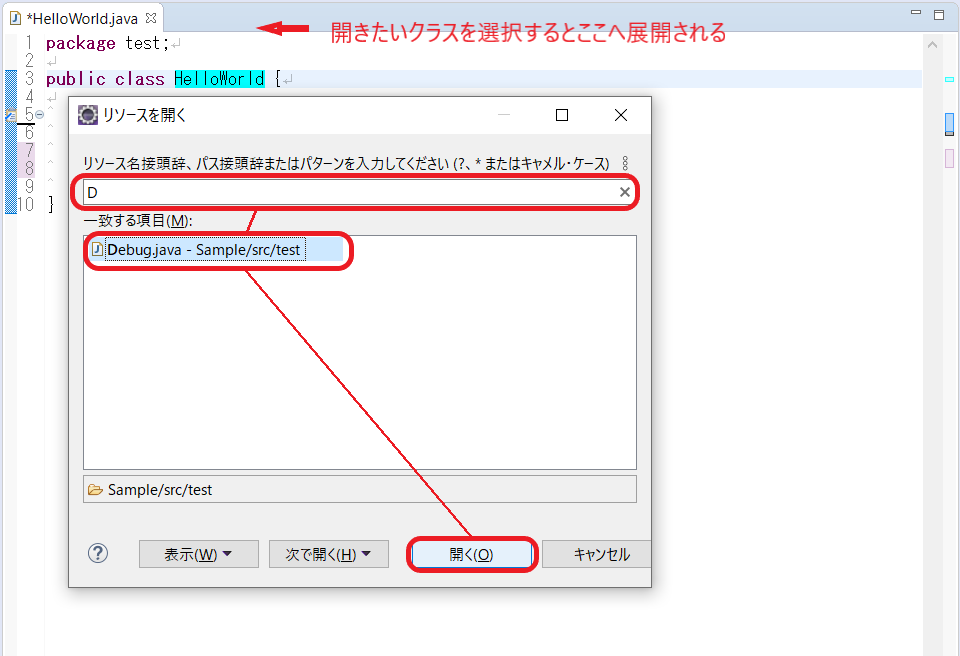
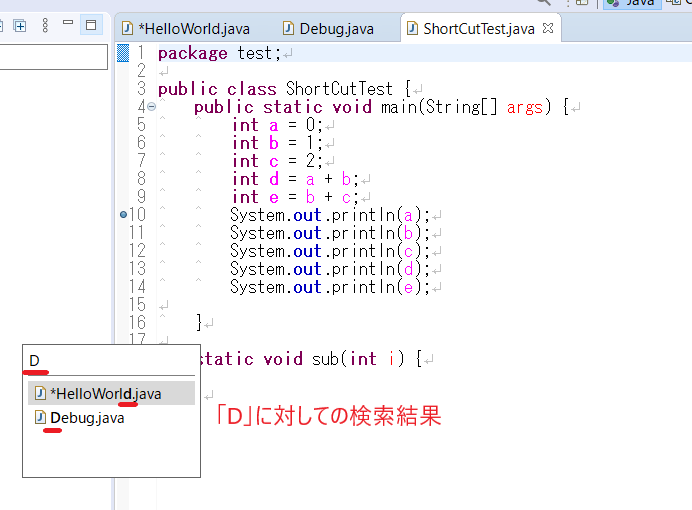
リソース検索を使うにはショートカットキー: ctrl + shift + R で
「リソース検索」ウィンドウを開いて調べたいクラス名を入力します。
入力欄直下に該当クラスが並ぶので、開きたいクラスを選ぶとエディタ上へ展開されます。

エディタ上にあるリソースの中から検索 < ctrl + E >
エディタ上にリソースの数が増えてくると役立つ機能です。
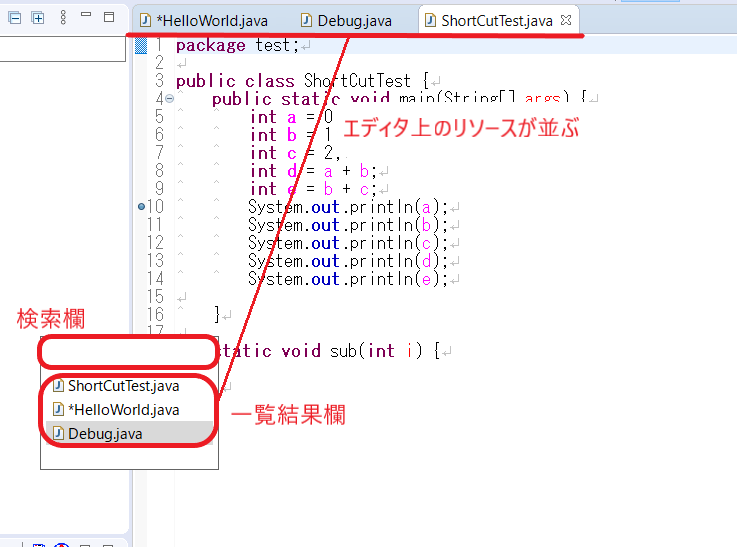
ショートカットキー: ctrl + E を押して検索欄を開きます。
エディタ上に展開したリソースの候補が並びますが、
検索欄直下に調べたいリソースが見当たらない場合は、直打ちで検索ができます。

ちなみに直打ちのキーワードは場所・大文字小文字に関係なく、
どこかに含まれていれば候補として挙げられます。

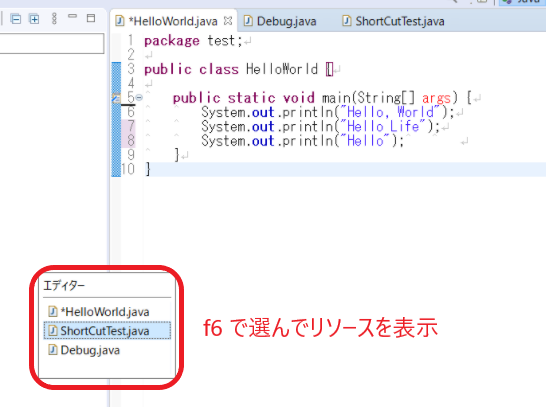
エディタ内のリソース選択 < ctrl + f6 >
エディタ上に展開されているクラス数が比較的少ない場合に役立つ機能です。
ショートカットキー: ctrl を押したまま f6 を数回押すことで
クラス候補の中から表示したいものを選ぶことが出来ます。

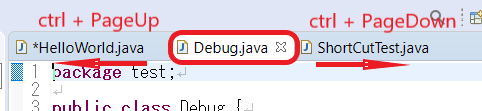
エディタ上のリソースを左右に切り替え < ctrl + PageUp or PageDown >
検索機能ではありませんがクラスの切り替え時で、
単に隣のクラスへエディタを切り替えたい場合に役立つ機能です。
ショートカットキー: ctrl + PageUp で左隣のクラスへ移動、
ctrl + PageDown で右隣のクラスへ移動できます。

宣言元を探す機能のショートカットキー
リソース内で使用しているクラスやメソッドなどの宣言元を検索することが出来ます。
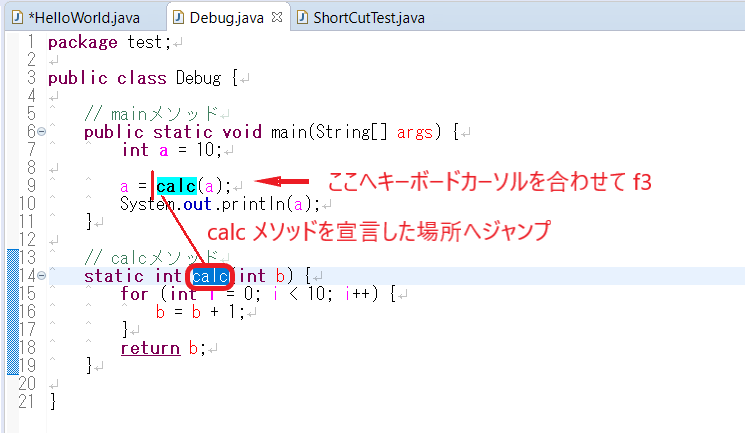
宣言元へ移動する < f3>
メソッドやクラスなどを作成した場所、
つまり宣言した場所が知りたいオブジェクトにキーボードカーソルを合わせて、
ショートカットキー:f3 で宣言元までジャンプすることが出来ます。

宣言内容を知りたい場合や、修正したい場合などに簡単にアクセスすることが出来ます。
アウトラインを開く < ctrl + O(オー) >
現在のリソースに対して宣言されているクラスやメソッドの一覧を表示します。
ショートカットキー: ctrl + O(オー) を押すと、
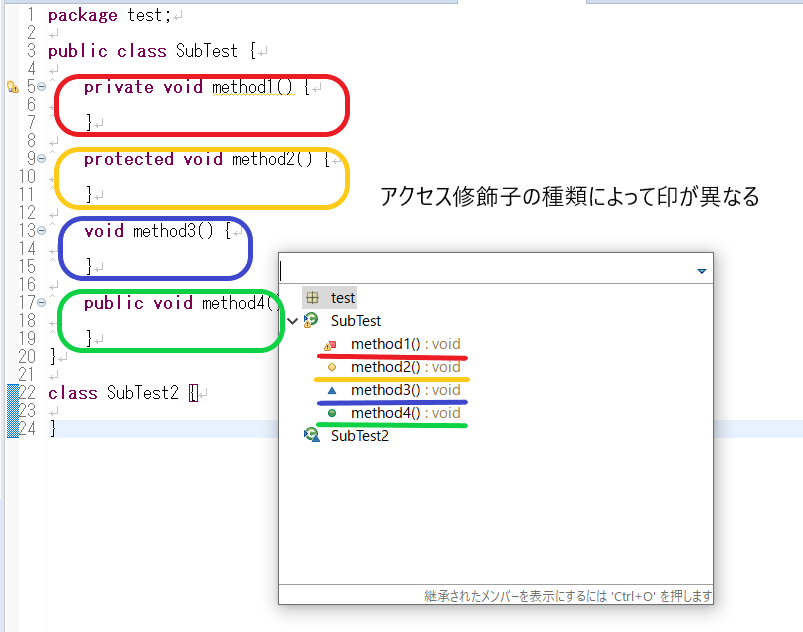
リソース内で宣言したクラスやメソッドが一覧表示されます。
クラスは「Ⓒ」、メソッドは階層としてクラス内に表示されます。
また、アクセス修飾子によって異なる印が付けられます。
・private = ■
・protected = ◆
・デフォルト = ▲
・public = ●
アクセス修飾子について知りたい方はこちら。

このようにクラスやメソッドの宣言が並んでいるものをアウトラインを呼びます。
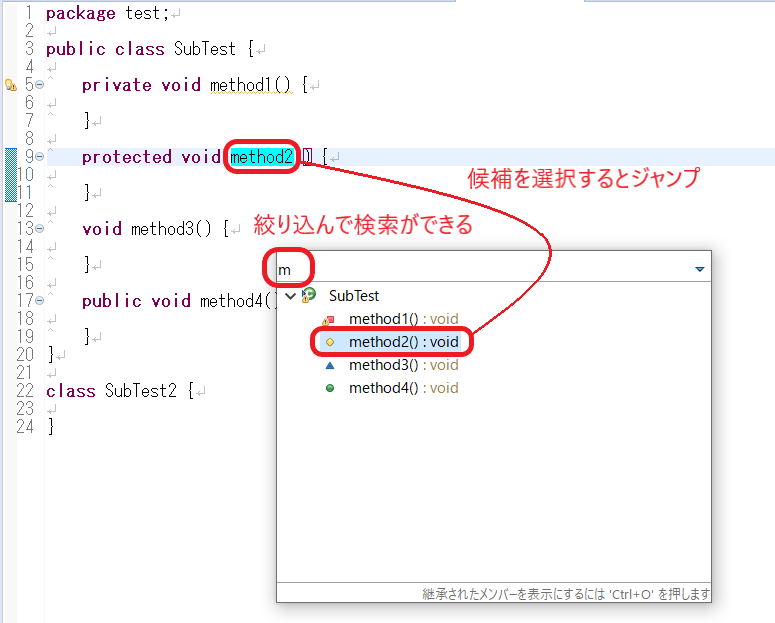
クラスやメソッドの一覧が多い場合はワード検索ができ、
一覧から選択したオブジェクトへジャンプすることもできます。

一覧から選んで宣言元へ移動したい場合に役立つ機能です。
冒頭でもお伝えしましたが、全てを覚える必要はありません。
ショートカットキーもこの記事で紹介したのはほんの一部なので、
便利な機能だ、使える機能だと思ったものを選んで覚えることをおすすめします。
作業効率の改善を目指しましょう。
他のショートカットキーも知りたい!という方はこちら。
【著者】
30代で異業種となるIT業界へ転職した駆け出しのプログラマです。これまで主に Java や Ruby、HTML/CSS を使って学習を目的としたショップサイトや掲示板サイトの作成を行いました。プログラマとしての経験が浅いからこそ、未経験者の目線に近い形で基礎の紹介をしていきたいと思います。
正社員/フリーランスの方でこのようなお悩みありませんか?
- 自分に合う案件を定期的に紹介してもらいたい
- 週2、リモートワークなど自由な働き方をしてみたい
- 面倒な案件探し・契約周りは任せて仕事に集中したい
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート


