【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しプログラマーの松下です!
リストを作成するol、ulタグを紹介します。
HTMLを学び始めたばかりという方の参考になれば幸いです!
HTMLで箇条書きを行うには ol、ul、liタグを使用します。
このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。
ol、ulタグでリストを作成し、その項目にliタグを使います。
◆olタグ・・・順序があるリスト
olとは「ordered list」の略で、番号が振られるリストをつくります。
◆ulタグ・・・順序関係のないリスト
ulは「unordered list」の略で、番号が振られることなくシンプルな箇条書きのリストをつくります。
◆liタグ
liとは「list item」の略で、<ol>~</ol>または<ul>~</ul>の間で使用し、リストの項目を表示します。
<ol>
<li>リンゴ</li>
<li>バナナ</li>
<li>モモ</li>
</ol>
<ul>
<li>イヌ</li>
<li>ネコ</li>
<li>インコ</li>
</ul>
olタグでは番号がついていますが、ulタグの方は黒丸で並んでいます。
ul、olタグの中にはliしか入れてはいけないので、リストのなかにリストを作りたい時は、 liタグ内にul、olタグを記述します。
<ol>
<li>米国
<ul>
<li>ニューヨーク</li>
<li>ロサンゼルス</li>
<li>シカゴ</li>
</ul>
</li>
<li>中国
<ul>
<li>上海</li>
<li>北京</li>
<li>広州</li>
</ul>
</li>
<li>日本
<ul>
<li>東京</li>
<li>横浜</li>
<li>大阪</li>
</ul>
</li>
</ol>
サイト内で箇条書きとする場合に、ulタグの冒頭につくのは、・のような黒ポチですが、ulタグに対してcssで「list-style-type」を設定すると、白丸や黒四角などさまざまな表示ができます。
またolタグでも同じように、ローマ数字や漢数字などにデザインを変えることができます。
{list-style-type:値;}とCSSファイルに記述します。
<ol>
<li>リンゴ</li>
<li>バナナ</li>
<li>モモ</li>
</ol>
<ul>
<li>イヌ</li>
<li>ネコ</li>
<li>インコ</li>
</ul>ol{list-style-type: lower-roman;}
ul{ list-style-type: square;}
それぞれ小文字のローマ数字と黒四角になっていることが分かります。
下記のもの以外でも様々な値があります。
ul、olのマーカーを好みの画像に置き換えるには「list-style-image」を使用します。
「list-style-image : url(“○○”);」のurlの後ろの()内に画像へのパスを記述することで、用意した画像をマーカーに使用できます。
<ul>
<li>イヌ</li>
<li>サル</li>
<li>キジ</li>
</ul>ul {list-style-image : url(“ももアイコン.png”);}
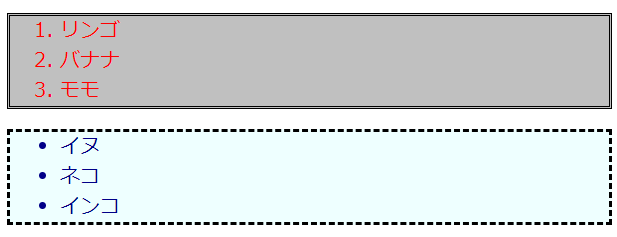
リストでも、CSSを使い背景色や枠の線などを変えることができます。
最初にul、olタグで作ったリストの文字の色、背景色、枠をそれぞれcolor、background、borderで変更してみます。
ol{
color: red;
background: silver;
border: double;
}
ul{
color: #FFFF55;
background: #EEFFFF;
border: dashed;
}
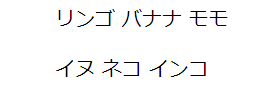
リストタグのliはブロック要素のため、その前後で改行が入るので、デフォルトの状態では縦に並んでしまいます。
項目を横に並べたい場合、CSSに「display: inline-block;」を適用すると、要素の高さ・幅は指定できるまま、横に並べることが可能となります。
li{display: inline-block;}
ul{}ではなくli{}の部分への記述ということにご注意ください。
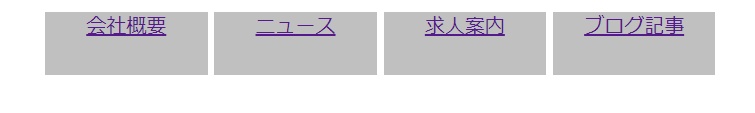
先程のような横並びのリストを利用してメニューバーを作ることができます。
<ul id="menu">
<li><a href="#">会社概要</a></li>
<li><a href="#">ニュース</a></li>
<li><a href="#">求人案内</a></li>
<li><a href="#">ブログ記事</a></li>
</ul>本来は「a href=""」の""に指定したいリンク先を記しますが、今回は便宜上#で記します。
#menu li{
width: 130px;
height: 50px;
text-align: center;
background: silver;
display: inline-block;
}
このように幅や高さを指定し、「text-align」で文字が横方向での真ん中になるようにしました。
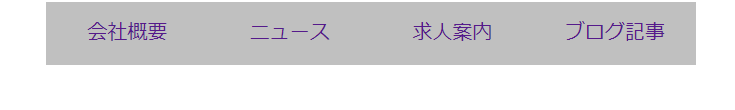
項目と項目の間をなくしたいときは、 ulに「font-size: 0;」と記し、liの方で任意のフォントサイズを指定します。
#menu{font-size: 0;}
#menu li{
width: 130px;
height: 50px;
text-align: center;
background: silver;
display: inline-block;
font-size: 16px;
line-height: 50px
}
#menu li a {text-decoration: none;}
「line-height」で行の高さを整えることで、文字を縦方向でも真ん中に来るようにしました。
そして「text-decoration: none;」で下線をなくしました。
関連記事リンク:text-alignについて 背景色の変え方
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ