【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しエンジニアの竹前です。
ここでは、CSSのbackground-colorプロパティについて説明します。
CSSについて勉強している方の参考になれば幸いです。
background-colorとは、背景色を指定するプロパティです。
背景色は要素ごとに指定することができます。
全体に背景色を指定するには、body要素にbackground-colorプロパティを設定します。
body {
background-color: cyan;
}
body要素に背景色を指定することができました。
特定の要素に背景色を指定するには、背景色を指定したい要素にbackground-colorプロパティを設定します。
body {
background-color: cyan;
}
h1 {
background-color: #FFA500;
}
h1要素にbody要素とは別の背景色を指定することができました。
CSSの色を指定する方法は複数あります。
ここでは、さまざまな色の指定方法について説明します。
redやblueなど、色名を英語で指定する方法です。
background-color: black; /* 黒 */
background-color: white; /* 白 */
background-color: red; /* 赤 */
background-color: blue; /* 青 */
background-color: green; /* 緑 */RGBとは、光の三原色(Red・Green・Blue)の色の強さを0~255の範囲で指定する方法です。
色の強さはRed,Green,Blueの順で、値をカンマで区切って記述します。
値が大きいほど、色の強さが強くなり、濃い色になります。
/* rgb(Red, Green, Blue) */
background-color: rgb(0, 0, 0); /* 黒 */
background-color: rgb(255, 255, 255); /* 白 */
background-color: rgb(0, 255, 0); /* 赤 */
background-color: rgb(0, 0, 255); /* 青 */
background-color: rgb(0, 128, 0); /* 緑 */RGBAは、CSS3から追加された色の指定方法です。
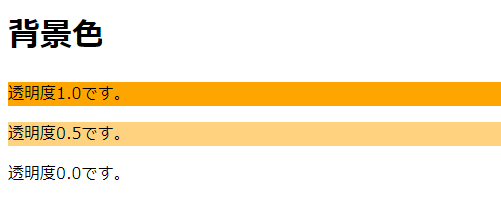
RGBに加え、透明度(Alpha)を0.0~から1.0の範囲で指定する方法です。
透明度は、0.0で完全に透明、0.5で半透明、1.0で完全に不透明になります。
以下のサンプルコードで透明度の確認をします。
/* rgba(Red, Green, Blue, Alpha) */
.test1 {
background-color: rgba(255, 165, 0, 1.0);
}
.test2 {
background-color: rgba(255, 165, 0, 0.5);
}
.test3 {
background-color: rgba(255, 165 ,0, 0.0);
}
カラーコードは、RGB値を6桁の16進数の値(0~F)で指定する方法です。
「#(シャープ)」の後にRed、Green、Blueの順で2桁ずつ区切ります。
色の強さは16進数の00が最も薄く、FFに近づくほど濃い色になります。
/* #RRGGBB */
background-color: #000000; /* 黒 */
background-color: #FFFFFF: /* 白 */
background-color: #FF0000; /* 赤 */
background-color: #0000FF; /* 青 */
background-color: #008000; /* 緑 */そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ