【超入門IT講座】現代社会に必須!データベースのキホン①
どうもみなさんこんにちは、IT修行中のななこです!ここでは、IT超初心者の私が知りたい!と思ったことにスポットを当て、「なるほど!」と感じたことをご紹介します!今回はITエンジニアになるなら知っておくべき「データベース」の基本について学んだことをお話しますね✨1. データベースとは?データベースは、アプリケーションのデータを保存・蓄積するための手段です!大量のデータを蓄積しておいて、そこから必要な
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
どうもみなさんこんにちは、IT修行中のななこです!
ここでは、IT超初心者の私が知りたい!と思ったことにスポットを当て、「なるほど!」と感じたことをご紹介します!
コンピュータは、いったいどうやって計算したり絵を表示しているのでしょうか…?
というわけで、今回はデジタルの世界についてまとめてみました!

聞き慣れたアナログという言葉。
デジタルがアナログの反対を意味する言葉だということは、なんとなくでも、
多くの人が認識しているのではないかなと思います。
でも、正確にデジタルやアナログという言葉の意味を理解している方は意外と少ないのではないでしょうか?
デジタルとは、数字に置き換えられた情報のこと。
アナログとは、数字に置き換えられていない情報のこと。
例えば、「チーズケーキを死ぬほど食べたい」という時、すごく食べたいことは伝わりますが、
「死ぬほど」がどれくらいなのかは伝わりません。
だから、これは数字に置き換えられる前のアナログな情報と言えます。
対して、「チーズケーキを100個食べたい」と言えば、数字になっているのでこちらはデジタルな情報です。
デジタルな情報なら、「あと5個で100個!」とか、「私は200個食べたい!」など、
計算したり比較したりすることができるのです。
コンピューターは、超高性能の「計算機」。
コンピューターはアナログな情報はそのままでは扱うことができません。
だから、コンピューターはアナログな情報も「デジタル」に置き換えて処理する仕組みになっているのです!
コンピューターが扱うのはデジタル情報、つまり「数」になった情報だけ。
その数を、「1」と「0」だけの「2進数」に直して計算しています!
これを2進法といいます。
なぜ1と0だけなの?と思ったのは私だけではないはず…!
その答えは、コンピューターが最終的にわかるのは
電気が「流れるか(ON)」、「流れないか(OFF)」の2つの情報だけだからです。
コンピューターは、電気が流れる状態を「1」、流れない状態を「0」として扱います。
だから、私たちが普段使っている0~9までの数字を使った10進法も、
最後にはみんな2進数に直して計算しているのです。
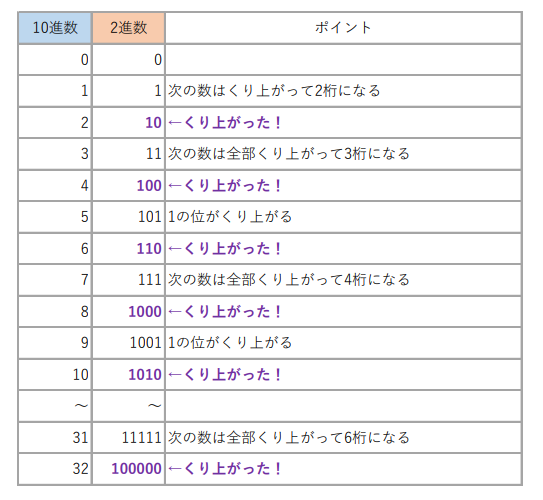
普段私たちが使う10進数では、0~9までの10個の数字を使います。
9の次は、1桁くり上がって10になりますよね。
対して、コンピューターが扱う2進数では、0と1の2個の数字だけを使います。
1の次は10進数の場合:「2」、となりますが、2進数の場合:1桁くり上がって「10」となります。
「2」以上の数字がないので、「1」の次は桁がくり上がっちゃうんですね…!

〈「ビット」や「バイト」とは?〉
2進数の1桁分を「1ビット(bit)」といいます。
例えば、10進数の「13」は2進数では「1101」となり、4ビットで表せるということになりますね。
コンピューターでは、8ビットを1単位として情報を扱います。
8ビットあると「00000000」から「11111111」までの2進数が使えます。
これを10進数に直すと「0」から「255」となり、計256通りの情報になるわけです。
この8桁の情報量を「1バイト(byte)」と言います。
ハードディスクやSSD、USBメモリなどでは、保存できるデータの量を
「○ギガバイト(GB)」や「○テラバイト(TB)」などと、バイトの単位で表しています。
・1024バイト(B) = 1キロバイト(1KB)
・1024KB = 1メガバイト(1MB)
・1024MB = 1ギガバイト(1GB)
・1024GB = 1テラバイト(1TB)
※1024=2の10乗
2進数で計算するために、2の10乗(2を10回掛けた数)ごとに、次の単位になります。
写真や絵をデジタル、つまり数字の情報にするには、実は2つのポイントがあります。
①写真や絵を小さなマス目で区切ること
②色に世界共通の番号をつけておくこと
まずは①について少し説明していきますね!
パソコンで見ている写真をどんどん拡大していくと、マス目が見えてきます。
絵も同じことで、お絵かきアプリで描いた線をどんどん拡大していくと、色のついたマス目の集まりになります。
この1マスはデジタル画像の一番小さな単位で、「画素」や「ピクセル」と呼ばれています。
つづけて、②について。
写真でも絵でも、1つのマス目は同じ色で塗られていて、マス目の途中で色が変わることはありません。
つまり、写真や絵の何番目にあるマス目が、何番の色で塗られているかがわかれば、その画像は数字の集まり、
つまりデジタルとして扱うことができるのです!
例えば、右から62番目、上から35番目のマスは、01番の色、というような感じですね!
このマス目(画素)が少ない(一つのマス目が大きい)と、いわゆるドット絵といわれるような
少しレトロな感じの絵や写真になりますが、
逆にマス目(画素)が多い(一つのマス目が小さい)と、きれいな絵や写真になります。
これは少し余談ですが、デジカメの性能を表す「2000万画素」などという表記は、
「2000万個マス目=画素があります」ということなので、この数字が大きければ大きいほど、
綺麗な写真を撮ることができるということになります!

パソコンやタブレットの画面(ディスプレイ)には、小さな光の点が並んでいて、これをドットと言います。
1つのドットからは、赤・緑・青の3色の光が出るように作られています。
この3色は「光の3原色」とも言われていて、それぞれの色の強さを変えて混ぜると、
なんとどんな色の光でもつくることができます!
ディスプレイは3原色の強さをそれぞれ256段階に調節できるようになっています(0〈弱い〉~255〈強い〉)。
つまり、この3色の強さを組み合わせると…
256(赤)×256(緑)×256(青)=16777216
つまり16777216色を表す事ができるのです!
これだけの色数があれば人間の目には「全ての色」に見えるので、この色数を「フルカラー」と言います。
ここで注意してほしいのが、写真や絵の1ピクセル(マス目のこと)とディスプレイの1ドットは
一致しているわけではないということ!
写真の100ピクセル分を縮小して画面の1ドットで表すこともあります。
この場合、100ピクセル×ドットの数と考えると…ものすごい数のピクセル数になりそうですね。
そうすると、画質のいい写真に見えるわけです。
逆に、写真の1ピクセル分を拡大して画面の100ドットで表示することもあります。
マス目が見えてしまうのは、こんな時です。
ちなみに、ドットはパソコンのディスプレイに何個ぐらいあると思いますか?
よく会社や家庭などで使われている15.6インチの大きさのパソコンの画面には、
なんと200万以上のドットが並んでいます。
タブレットの画面ではもっとドットが小さくなり、10.7インチの画面で約400万個のドットが並んでいます。
果てしない数ですね…!
〈色の3原色との違い〉
似たような言葉で、「色の3原色」を聞いたことはありませんか?
通常、色、つまり絵具などは混ぜるとどんどん暗い色になっていきますが、
光は重ねるほど明るくなっていくのが、大きな違い。
光の3原色は赤(R=レッド)、緑(G=グリーン)、青(B=ブルー)の光。
この3色を混ぜると白い光になり、光が全くない状態(R:0、G:0、B:0)は黒になります。
ここまで読んでくださった方ならなんとなくお察しかもしれませんね。
デジタル化するために、色には番号がついていました。
文字も一緒で、一つ一つの文字に番号がつけられています。
パソコンやスマホなどで文字を表示するときも、すべて文字コードという番号で呼び出しているのです。
例えば…「A」という文字。
コンピューターのCPU(中央処理装置)は、「A」という文字が理解できないので、
「41」という数字のデータに変換されて、送られます。
〈文字入力の流れ〉
①キーボードの「A」が押される
②CPUに「41」というデータが送られる(入力)
③CPUが「41」というデータを理解する(演算)
④ディスプレイに「41」というデータを送る(制御)
⑤ディスプレイが「A」に変換し(演算)、表示する(出力)
ひらがな、カタカナ、漢字、数字など、コンピューターでつかわれる文字には、
1マス分の幅がある「全角文字(2バイト文字)」と、「半角文字(1バイト文字)」とがあります。
英語では、アルファベットの大文字と小文字、それに数字や記号などを加えても文字の数は少ないので、
1バイト(8ビット=256通り)あれば、全部の文字に番号をつけることができます。
これに対し、日本語には漢字があるため、よく使う文字だけでも1万字以上もあります。
文字コードもそれだけ必要なので、2バイト(16ビット)で番号をつけています。
はじめに文字コードを付けた人の苦労は計り知れませんね…!
入力時の文字コードとは違う種類の文字コードで出力してしまうと、おかしな文字が表示されてしまう。
これを文字化けといいます。
皆さん、いかがだったでしょうか。
デジタルとは、数字の世界。
0と1の組み合わせだけで、こんなにもいろいろな情報を受け取ったり表現したりできるコンピューターの世界はすごいですね!
日常のいろいろなものを数字に置き換えてみたら…?と考えるのも楽しそうです。
ではでは、今日も最後まで読んでくださってありがとうございました!
次回もどうぞお楽しみに✨
【著者】
スマホやスマート家電など日々の生活にITは必要不可欠な存在になってきました。
文系出身でITとは無縁な業界で就業してきましたが、自分のスキルアップのためにもITの知識を身に着けたいと思い、TICへ入学。ITパスポート取得に向けて、日々学習中です
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート